A fast-loading website is essential for retaining visitors and maintaining strong SEO rankings. But how do you know if your site is up to speed? That’s where website speed test tools come into play. These tools provide a comprehensive analysis of your website’s performance, highlighting areas that need improvement. In this blog post, we’ll introduce you to the best website speed test tools on the market, helping you find the fastest solution for your site and ensure a smooth browsing experience for your audience.
What are Website Speed Test Tools?
Website speed test tools are specialized applications designed to analyze the performance of a website and provide detailed insights into various aspects of its speed. These tools evaluate how quickly a webpage loads and identify the elements that contribute to its overall loading time. By using website speed test tools, website owners and developers can gain a comprehensive understanding of how efficiently their site is running and pinpoint areas that require optimization. In an era where online users expect fast and seamless browsing experiences, these tools are crucial for maintaining a competitive edge.
Furthermore, website speed test tools are invaluable for diagnosing specific issues that may be slowing down a website. For instance, they can detect large image files that need compression, render-blocking JavaScript, or server-related delays that affect loading times. Some advanced tools even provide video playback of the loading process, allowing developers to see exactly where delays occur. This level of detail is crucial for identifying and resolving issues that might not be immediately apparent, ensuring that a website runs as efficiently as possible.

Key Metrics Analyzed by Speed Test Tools
Another important metric analyzed by website speed test tools is Time to First Byte (TTFB). TTFB measures the time it takes for a user’s browser to receive the first byte of data from the server after requesting a webpage. A lower TTFB indicates a faster server response time, which is critical for both user experience and search engine rankings. Website speed test tools also evaluate other metrics like First Contentful Paint (FCP), which measures the time taken for the first piece of content to appear on the screen, and Largest Contentful Paint (LCP).
In addition to these primary metrics, website speed test tools often assess factors such as Total Page Size, Number of HTTP Requests, and Core Web Vitals. The total page size refers to the combined size of all files needed to load a webpage, including images, scripts, and stylesheets. Minimizing the total page size can significantly reduce load times and improve performance.
Why Website Speed Matters?
-
Impact on User Experience
Website speed is a critical factor in providing a positive user experience. Studies have shown that users expect websites to load within two to three seconds. If a site takes longer to load, users are likely to abandon it and move on to a competitor. Slow-loading websites frustrate visitors, leading to high bounce rates and a poor impression of your brand. By utilizing website speed test tools, you can identify and address performance issues, ensuring a faster and more enjoyable experience for your visitors.
-
Effect on SEO and Search Engine Rankings
Google and other search engines prioritize user experience, and website speed is a significant component of their ranking algorithms. Faster websites are more likely to rank higher in search engine results pages (SERPs), while slower sites can suffer penalties, making it harder for potential customers to find them. Website speed test tools provide valuable insights into how well your site is performing in terms of speed and what you can do to improve it.
Top Website Speed Test Tools in 2024
- Google PageSpeed Insights
- GTmetrix
- Pingdom Website Speed Test
- WebPageTest
Google PageSpeed Insights
Overview
Google PageSpeed Insights is one of the leading website speed test tools available today. Developed by Google, it provides a comprehensive analysis of how well a website performs in terms of speed and optimization. By entering a URL, users receive detailed reports on both mobile and desktop performance, offering insights into various factors that influence loading times. This tool is widely used for its ease of use and the actionable recommendations it provides to enhance website speed.
As a crucial component of Google’s suite of performance tools, PageSpeed Insights leverages data from Lighthouse, Google’s open-source performance auditing tool, to deliver accurate and relevant insights. The tool not only evaluates the current speed of a website but also offers suggestions for improvements, making it an essential resource for web developers and site owners aiming to optimize their sites for better performance and user experience.
How to Use It
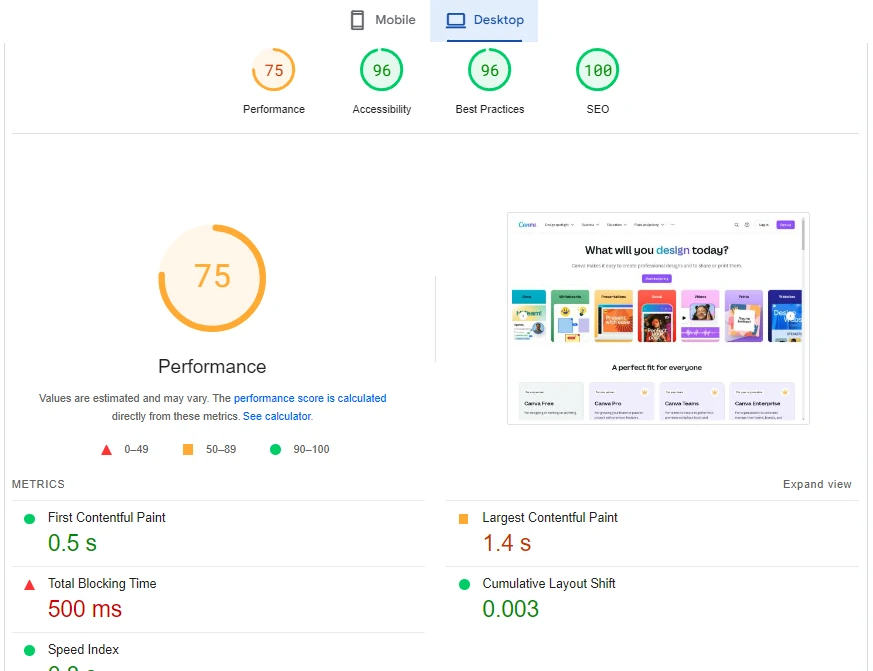
Using Google PageSpeed Insights is straightforward and user-friendly, making it accessible even for those new to website speed test tools. To get started, simply visit the PageSpeed Insights website and enter the URL of the page you wish to analyze. After a brief processing period, the tool generates a performance report that includes scores for mobile and desktop versions of your site.
The results page provides a detailed breakdown of performance metrics, including First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). Additionally, PageSpeed Insights offers specific recommendations for improving site speed, such as optimizing images, leveraging browser caching, and reducing server response times. By following these suggestions, users can make targeted changes to enhance their website’s performance.

Key Features
Google PageSpeed Insights stands out among website speed test tools for its comprehensive set of features. One of its most valuable aspects is the ability to provide separate performance scores for mobile and desktop devices. This dual analysis helps users understand how their site performs across different platforms and identify specific areas for improvement.
Pros and Cons
Pros: Google PageSpeed Insights is praised for its user-friendly interface and detailed analysis, making it a top choice among website speed test tools. The tool’s integration with Lighthouse provides in-depth performance metrics and actionable recommendations.
Cons: Despite its many strengths, PageSpeed Insights has some limitations. The tool’s recommendations are based on best practices and may not always be applicable to every website scenario. Additionally, some users may find that the tool’s suggestions can be too technical or require a deeper understanding of web development to implement effectively.
GTmetrix
Overview
GTmetrix is a powerful and widely-used website speed test tool that helps webmasters and developers analyze their site’s performance and identify areas for improvement. By providing a detailed breakdown of load times and page performance metrics, GTmetrix helps users understand how different elements of their website impact overall speed. This website speed test tool combines data from Google Lighthouse and Web Vitals, offering a comprehensive view of your site’s performance.
How to Use It
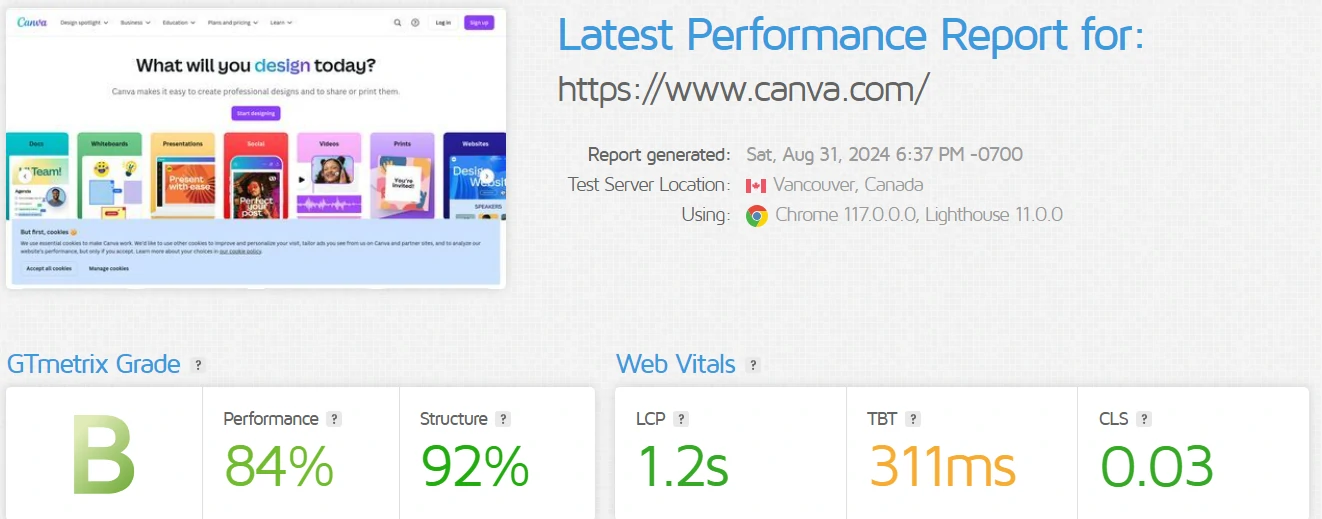
Using GTmetrix is straightforward and user-friendly. To begin, simply enter your website’s URL into the GTmetrix search bar and click “Test your site.” The tool will analyze your site’s performance and provide a detailed report on various metrics, such as page load time, total page size, and the number of requests. GTmetrix also allows you to choose different test locations and devices, which helps you assess how your site performs under different conditions. By regularly using this website speed test tool, you can track improvements over time and implement the suggested optimizations to boost your site’s speed.

Key Features
GTmetrix boasts several key features that make it a valuable resource for website speed testing. One of its primary strengths is its ability to provide a comprehensive performance report, including metrics like performance scores, load time, and page size. The tool also offers detailed recommendations for improvements, such as optimizing images, leveraging browser caching, and reducing server response time.
Pros and Cons
GTmetrix offers several advantages as a website speed test tool. Its detailed reports and actionable recommendations are highly valuable for identifying and addressing performance issues. The tool’s ability to test from multiple locations and devices provides a comprehensive view of your site’s speed across different scenarios. However, some users may find the sheer volume of data and recommendations overwhelming, especially if they are not familiar with website optimization.
Pingdom Website Speed Test
Overview
Pingdom Website Speed Test is a widely-used tool designed to help users analyze and enhance their website’s performance. As part of the broader category of website speed test tools, Pingdom offers a user-friendly interface and detailed performance metrics to ensure your site loads quickly and efficiently. By providing insights into various elements of your webpage, Pingdom allows you to pinpoint issues that may be affecting your site’s speed. Its simplicity and effectiveness have made it a go-to choice for many webmasters and developers looking to improve their site’s load time and overall user experience.

How to Use It
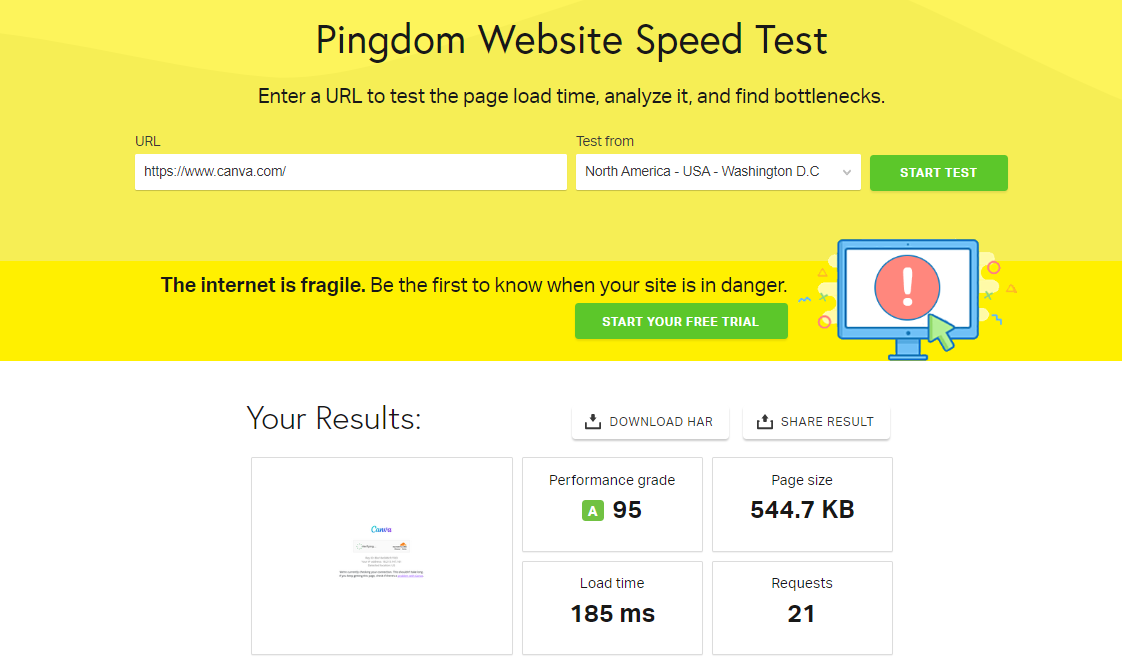
Using Pingdom Website Speed Test is straightforward and intuitive. To start, simply enter the URL of the webpage you want to test and select a test location from the available options. Once you initiate the test, Pingdom will analyze your site’s performance and generate a detailed report on various aspects such as load time, page size, and the number of requests made. This process makes Pingdom an essential tool among website speed test tools, enabling you to easily assess and enhance your website’s speed.
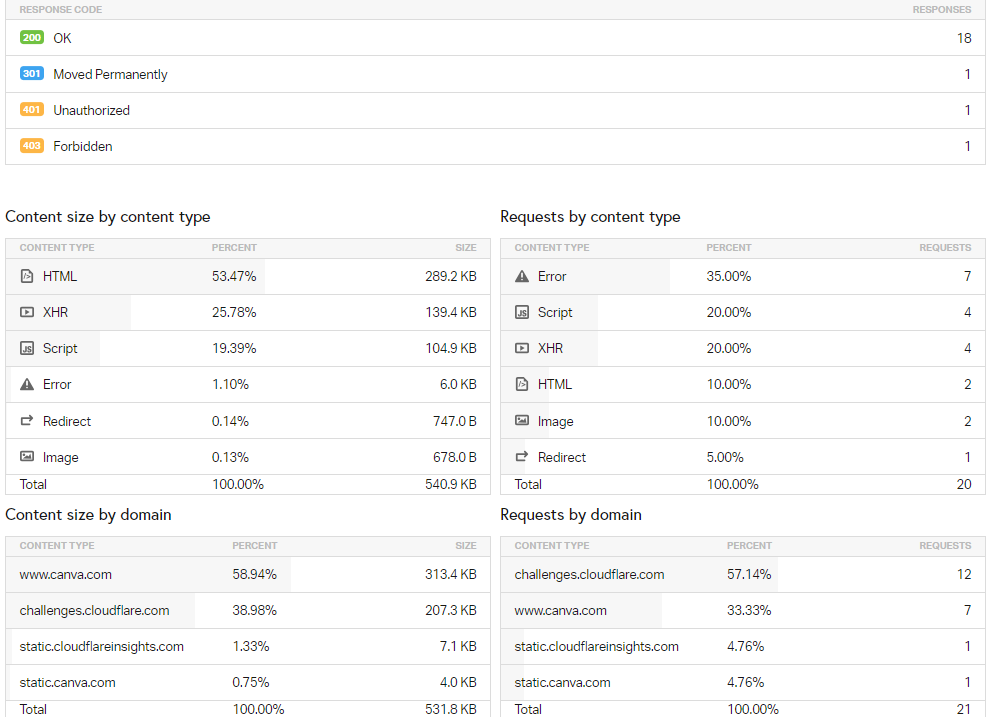
After the test is complete, Pingdom provides a comprehensive summary of the results, including a performance grade and recommendations for improvements. The report includes a breakdown of the load time, visualizes how different elements impact performance, and offers actionable insights to help you address any issues.
Key Features
Important feature of Pingdom is its detailed performance reports, which include a breakdown of the page elements and their impact on load time. The tool also offers insights into requests and page size, helping you identify potential bottlenecks. Additionally, Pingdom allows users to test their site from various global locations, giving a broader perspective on how geographic factors influence website performance.

Pros and Cons
Pros:
- User-Friendly Interface: Pingdom Website Speed Test offers an intuitive and easy-to-navigate interface, making it accessible for users of all experience levels.
- Global Testing Locations: The ability to test from multiple locations around the world provides valuable insights into how your website performs across different regions, helping you understand and address latency issues.
Cons:
- Limited Free Features: While Pingdom offers a basic free version, some advanced features and detailed reports are only available through paid plans. This limitation might restrict users who are looking for in-depth analysis without investing in a subscription.
- Occasional Data Accuracy Issues: Like many website speed test tools, Pingdom’s results can vary based on factors such as server load and network conditions.
WebPageTest
Overview
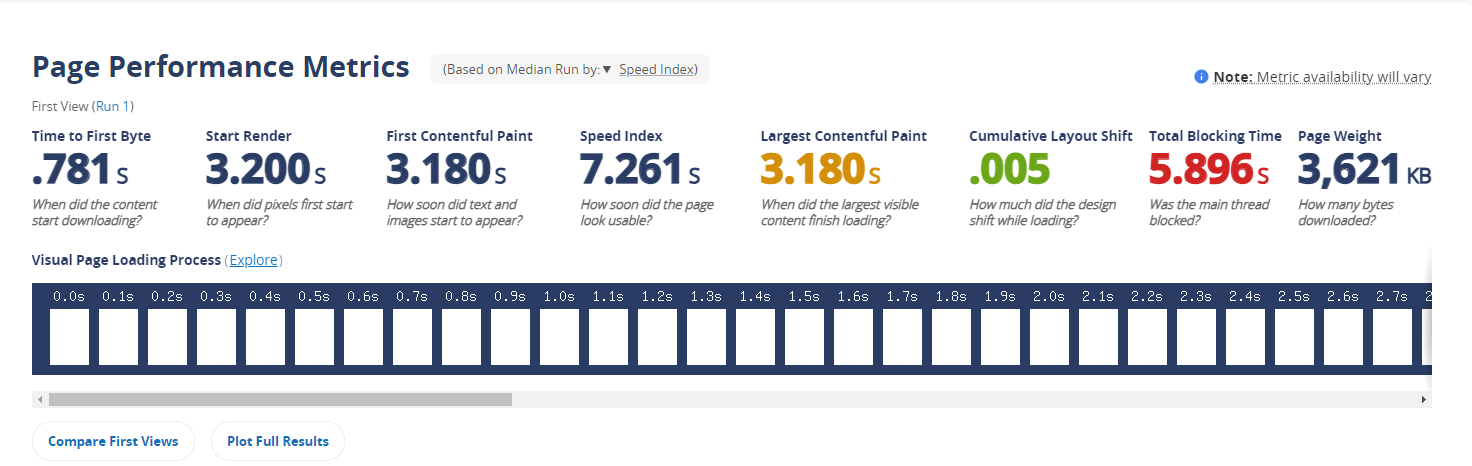
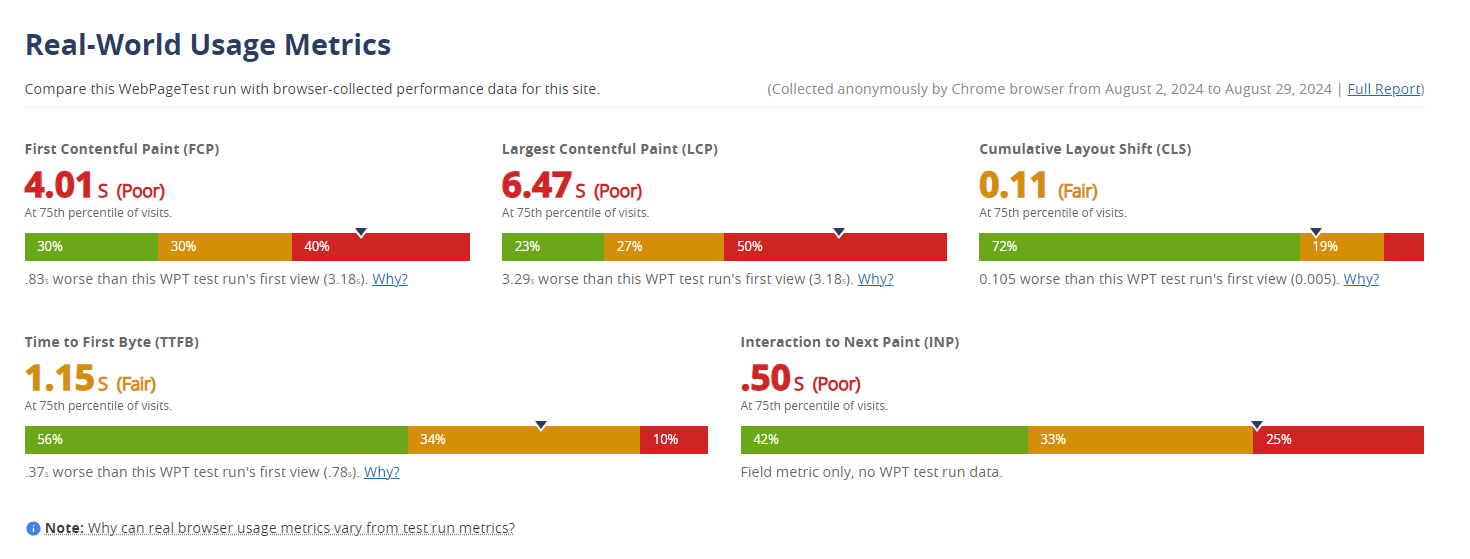
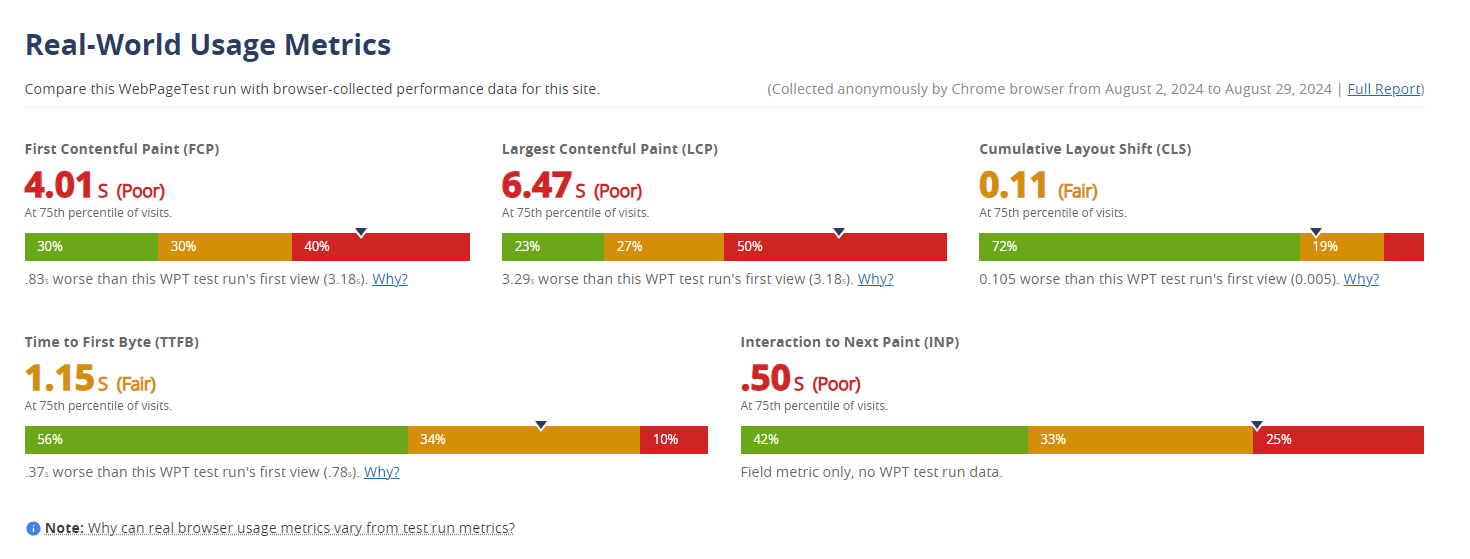
WebPageTest is a powerful and highly customizable tool designed to analyze and optimize website performance. As one of the leading website speed test tools, WebPageTest allows users to evaluate how their website performs across various conditions and devices. Unlike many other tools, WebPageTest offers the ability to test on real browsers and devices, providing a more accurate reflection of user experiences.
How to Use It
Using WebPageTest is straightforward, but leveraging its full capabilities requires a bit of familiarity with its features. To start, simply enter the URL of the website you want to test into the WebPageTest interface. You can then choose the test location and browser you want to use, and optionally configure advanced settings such as connection speed and user-agent strings.

Key Features
WebPageTest offers a range of features that set it apart from other website speed test tools. One of its most notable features is the ability to test from multiple locations around the world, which helps you understand how your site performs for users in different regions. Additionally, WebPageTest supports testing on real browsers, including Chrome, Firefox, and mobile browsers, providing a true-to-life performance analysis.
Pros and Cons
Pros:
- Flexibility and Customization: The tool allows testing from various global locations and browsers, and supports advanced configurations, making it a versatile option for different testing needs.
- Real-World Testing: Unlike some website speed test tools that use simulated environments, WebPageTest uses real browsers and devices, offering a more accurate representation of actual user experiences.
Cons:
- Test Speed: Depending on the test configuration and load, results may take a bit longer to generate compared to some other tools.
- Limited Free Features: While WebPageTest offers a free version, some advanced features and more frequent testing options are available only through paid plans.

How to Use Website Speed Test Tools for Optimal Results
Using website speed test tools effectively is crucial for ensuring your site performs at its best. Website speed test tools provide detailed insights into various aspects of your site’s performance, including load times, page size, and resource requests. To start, select a reputable speed test tool, such as Google PageSpeed Insights, GTmetrix, Pingdom Website Speed Test, or WebPageTest. These tools will analyze your website and generate a comprehensive report highlighting areas that need improvement. Pay close attention to the metrics provided, such as First Contentful Paint and Time to Interactive, to understand how quickly users can interact with your site.
Advanced Tips for Optimizing Website Speed
Leverage Content Delivery Networks (CDNs)
One of the most effective ways to enhance your website’s speed is by using a Content Delivery Network (CDN). CDNs distribute your website’s content across multiple servers located in different geographical locations, ensuring that users access data from the server closest to them. This reduces latency and accelerates page load times, especially for users who are far from your primary server. When using website speed test tools, you’ll often see significant improvements in performance metrics when a CDN is properly implemented.
Optimize Images and Media
Large image and media files are often the culprits behind slow-loading web pages. To address this, it’s crucial to optimize your images by compressing them without sacrificing quality. Tools like image editors and online compression services can reduce file sizes significantly. Additionally, consider using modern image formats such as WebP, which offer better compression rates compared to traditional formats like JPEG and PNG.
Minify CSS, JavaScript, and HTML
Minifying CSS, JavaScript, and HTML files is another advanced technique for improving website speed. Minification involves removing unnecessary characters, such as white spaces and comments, from your code without altering its functionality. This reduces the overall file size, resulting in faster download and parsing times. Many website speed test tools provide insights into the amount of unminified code on your site and suggest specific files that could benefit from minification.
Common Mistakes to Avoid When Testing Website Speed
When using website speed test tools, it’s crucial to avoid several common mistakes that can lead to inaccurate results and missed optimization opportunities. One frequent error is neglecting to test mobile performance. Many website speed test tools offer insights into both desktop and mobile performance, but focusing solely on desktop metrics can overlook critical issues affecting mobile users, who represent a significant portion of web traffic.
Another mistake is concentrating only on the homepage speed. While the homepage is essential, it’s also important to test the speed of other key pages, such as product pages, blog posts, or landing pages. These pages can have different performance characteristics and issues that might affect the overall user experience.
Common Mistakes to Avoid:
- Neglecting Mobile Performance
- Concentrating Only on Homepage Speed
- Ignoring Server Response Time
- Relying on a Single Speed Test Tool
- Not Testing Different Locations
- Overlooking Third-Party Resources
- Focusing Solely on Load Time Without Considering User Experience
- Ignoring Recommendations for Code Optimization
- Not Monitoring Performance Regularly
- Disregarding the Impact of Web Hosting Quality
Conclusion
To maximize the effectiveness of these tools, it’s crucial to not only interpret their results accurately but also to apply the recommended optimizations. Regularly testing your website’s speed ensures that you can proactively address performance bottlenecks and keep your site running smoothly. By integrating these practices into your website management routine, you’ll be better equipped to enhance user satisfaction, improve search engine rankings, and ultimately drive better results for your online presence. Embracing the insights from these website speed test tools will lead you to a faster, more efficient, and successful website.

primer-8
комплексный аудит сайта цена http://www.prodvizhenie-sajtov15.ru .
Přijetí hypoteční platby může být nebezpečný
pokud nemáte rádi čekání v dlouhých řadách , vyplnění závažné formuláře , a odmítnutí úvěru na základě vašeho úvěrového skóre .
Přijímání hypoteční platby může být problematické, pokud nemáte rádi
čekání v dlouhých řadách , podávání extrémních formulářů , a odmítnutí
úvěru na základě vašeho úvěrového skóre .
Přijímání hypoteční platby může být problematické , pokud nemáte rádi čekání v dlouhých řadách , vyplnění extrémních
formulářů a odmítnutí úvěrových rozhodnutí založených na úvěrových skóre
. Nyní můžete svou hypotéku zaplatit rychle a efektivně v
České republice. https://groups.google.com/g/sheasjkdcdjksaksda/c/rgeeAVo1mJw
вывод из запоя в стационаре ростова вывод из запоя в стационаре ростова .
вывод из запоя ростов-на-дону вывод из запоя ростов-на-дону .
вывод. из. запоя. ростов. на. дону. вывод. из. запоя. ростов. на. дону. .
вызов нарколога цена вызов нарколога цена .
watch instagram stories watch instagram stories .
нарколог на дом в краснодаре нарколог на дом в краснодаре .
купить диплом в тобольске orik-diploms.ru .
купить диплом в кызыле landik-diploms.ru .
Легальная покупка школьного аттестата с упрощенной программой обучения
Покупка диплома о среднем полном образовании: как избежать мошенничества?
inteam.maxbb.ru/viewtopic.php?f=1&t=1756
Как получить диплом стоматолога быстро и официально
tr.clanfm.ru/viewtopic.php?f=33&t=11424
apk 1win [url=https://telecharger1winci.com/]telecharger1winci.com[/url] .
диплом сразу купить arusak-diploms.ru .
Узнайте, как безопасно купить диплом о высшем образовании
франшизы для малого бизнеса франшизы для малого бизнеса .
купить диплом морские russa-diploms.ru .
Как получить диплом техникума с упрощенным обучением в Москве официально
купить аттестаты об основном [url=https://landik-diploms.ru/]купить аттестаты об основном[/url] .
Купить диплом автомеханика
kyc-diplom.com/diplomy-po-professii/diplom-avtomehanika.html
Как приобрести аттестат о среднем образовании в Москве и других городах
Купить диплом о среднем полном образовании, в чем подвох и как избежать обмана?
miku-crdb.ru/forum/messages/forum1/topic556/message607/?result=new#message607
Официальная покупка аттестата о среднем образовании в Москве и других городах
покупка диплома отзывы покупка диплома отзывы .
ретро казино зеркало http://www.newretrocasino-casino3.ru .
Как безопасно купить диплом колледжа или ПТУ в России, что важно знать
povelitelisnov.ru/forum/posting.php?mode=post&f=21
купить школьный диплом orik-diploms.ru .
купить диплом во владивостоке купить диплом во владивостоке .
купить диплом в твери arusak-diploms.ru .
купить диплом фармацевта russa-diploms.ru .
Как приобрести диплом о среднем образовании в Москве и других городах
Приобретение школьного аттестата с официальным упрощенным обучением в Москве
erudio.global/blog/index.php?entryid=34983
Полезные советы по безопасной покупке диплома о высшем образовании
erudio.global/blog/index.php?entryid=42795
купить диплом высшее гос server-diploms.ru .
Полезные советы по безопасной покупке диплома о высшем образовании
Быстрая схема покупки диплома старого образца: что важно знать?
где можно купить аттестат за 11 [url=https://man-diploms.ru/]где можно купить аттестат за 11[/url] .
Как официально купить аттестат 11 класса с упрощенным обучением в Москве
erudio.global/blog/index.php?entryid=42269
купить диплом магнитогорск orik-diploms.ru .
диплом электромеханика морского судна купить ростов landik-diploms.ru .
Приобретение диплома ПТУ с сокращенной программой обучения в Москве
offmarketbusinessforsale.com/kupit-diplom-585441gslu
Можно ли купить аттестат о среднем образовании, основные моменты и вопросы
innovator24.com/read-blog/15706
Узнайте, как безопасно купить диплом о высшем образовании
demo.advised360.com/read-blog/175254
Узнайте стоимость диплома высшего и среднего образования и процесс получения
купить диплом о высшем образовании сколько стоит [url=https://russa-diploms.ru/]купить диплом о высшем образовании сколько стоит[/url] .
Официальная покупка диплома вуза с сокращенной программой обучения в Москве
купить диплом даст server-diploms.ru .
Легальные способы покупки диплома о среднем полном образовании
Можно ли купить аттестат о среднем образовании? Основные рекомендации
People find it much more appealing to view nude physiques
than covered ones. And a portion of the appeal is the vulnerability that comes with being nude and feeling a little ashamed or exposed during foreplay.
When both functions are buff, it increases the connection of gender.
When their partner is resilient, dominance is specifically appealing to some men. And let’s not
forget about the nude video: they really go all out when it comes to showing off whatever, focusing
on penetration, and on private pieces.
негосударственный диплом купить arusak-diploms.ru .
купить диплом в буйнакске man-diploms.ru .
вывод из запоя на дому спб цены вывод из запоя на дому спб цены .
Сколько стоит диплом высшего и среднего образования и как его получить?
вывод из запоя на дому цена https://vyvod-iz-zapoya-v-sankt-peterburge16.ru/ .
Покупка школьного аттестата с упрощенной программой: что важно знать
erudio.global/blog/index.php?entryid=40050
диплом о высшем образовании цена диплом о высшем образовании цена .
купить диплом о высшем образовании в екатеринбурге landik-diploms.ru .
People find it much more appealing to see
dressed carcasses than to be completely covered up. And one of the things that appeals is the experience of vulnerability, such as when a woman plays
foreplay and feels a little embarrassed or
exposed while she is naked. When both factions are buff,
it increases the intimacy of intercourse. When their
companion is prone, dominance tends to appeal to some
guys. And let’s not forget about the nude porn: they really go all out when it comes to showing off all, focusing on penetration, and on private pieces. http://rollsandribbons.com/__media__/js/netsoltrademark.php?d=bicycledude.com%2Fforum%2Fprofile.php%3Fid%3D1650249
Покупка школьного аттестата с упрощенной программой: что важно знать
Вопросы и ответы: можно ли быстро купить диплом старого образца?
подделать диплом подделать диплом .
Официальная покупка аттестата о среднем образовании в Москве и других городах
купить диплом магистра в москве man-diploms.ru .
Процесс получения диплома стоматолога: реально ли это сделать быстро?
mirmafii.ru/article/8033
диплом о высшем образовании старого образца купить диплом о высшем образовании старого образца купить .
Официальная покупка диплома вуза с сокращенной программой обучения в Москве
vocal.com.ua/node/64041
Стоимость дипломов высшего и среднего образования и как избежать подделок
купить диплом бакалавра в нижнем тагиле [url=https://russa-diploms.ru/]russa-diploms.ru[/url] .
купить диплом о высшем образовании в твери orik-diploms.ru .
купить дипломы вуза срочно russa-diploms.ru .
купить диплом бакалавриат купить диплом бакалавриат .
Как получить диплом техникума с упрощенным обучением в Москве официально
Аттестат 11 класса купить официально с упрощенным обучением в Москве
Как купить аттестат 11 класса с официальным упрощенным обучением в Москве
Узнайте стоимость диплома высшего и среднего образования и процесс получения
People find it much more appealing to see nude bodies than to be
completely covered up. And a portion of the appeal
is the frailty that comes with being naked and
feeling a little ashamed or exposed during pleasure. When both events are in the brown, it increases
the friendship of the sex. When their spouse is resilient, dominance tends to
appeal to some men particularly. And let’s not forget about
the skinny porn: they really go all out when it comes to showing off whatever, focusing on infiltration, and even private pieces. https://www.oktis.ru/bitrix/rk.php?goto=https%3A%2F%2Fclassificados.pantalassicoembalagens.com.br%2Findex.php%3Fpage%3Duser%26action%3Dpub_profile%26id%3D605673
купить диплом мпгу many-diplom77.ru .
купить диплом образование новосибирске 1russa-diploms.ru .
Официальная покупка диплома вуза с сокращенной программой обучения в Москве
купить диплом мгту prema365-diploms.ru .
Официальная покупка диплома вуза с упрощенной программой обучения
Легальная покупка диплома о среднем образовании в Москве и регионах
продамус промокоды [url=https://www.cofe.ru/auth/articles/prodamus_promokod.html]https://www.cofe.ru/auth/articles/prodamus_promoko[/url] .
Сколько стоит диплом высшего и среднего образования и как его получить?
little-witch.ru/viewtopic.php?f=44&t=8724
промокод Платежный модуль геткурс [url=www.platezhnyj-modul-getkurs-promokod.ru/]www.platezhnyj-modul-getkurs-promokod.ru/[/url] .
Как купить аттестат 11 класса с официальным упрощенным обучением в Москве
Приобретение диплома ПТУ с сокращенной программой обучения в Москве
купить диплом геолога [url=https://prema365-diploms.ru/]prema365-diploms.ru[/url] .
Как официально купить диплом вуза с упрощенным обучением в Москве
купить диплом об окончании колледжа купить диплом об окончании колледжа .
Как официально приобрести аттестат 11 класса с минимальными затратами времени
Как официально купить аттестат 11 класса с упрощенным обучением в Москве
промокод продамус [url=www.prodamus-promokod1.ru]www.prodamus-promokod1.ru[/url] .
Приобретение школьного аттестата с официальным упрощенным обучением в Москве
купить диплом о высшем образовании образцы many-diplom77.ru .
Как получить диплом техникума с упрощенным обучением в Москве официально
Покупка школьного аттестата с упрощенной программой: что важно знать
Как официально купить диплом вуза с упрощенным обучением в Москве
Как не стать жертвой мошенников при покупке диплома о среднем полном образовании
sampnewrp.listbb.ru/viewtopic.php?f=18&t=844&sid=cdd559b72801cf605d6460ffddd7b1db
Фантастический игровой сайт Лев предоставляет для вас потрясающие опции для успешной игры!
На площадке Лев вас встречают акционные игры и множество игровых автоматов. Только здесь вы получите возможность сорвать множество призов с легкостью и удовольствием!
Наше казино предлагает захватывающие соревнования, которые улучшают ваш настроение. Примите участие в состязаниях, чтобы оказаться среди лидеров.
Казино Лев обеспечивает интуитивно понятный интерфейс, позволяет наслаждаться игрой без трудностей на смартфоне, планшете или ПК.
На Лев вас ждут не только игровые автоматы, но и игры в режиме реального времени, которые дадут вам возможность ощутить азарт вживую прямо у себя дома.
Кроме того, наш ежедневные подарки предложат вам бесплатные вращения на регулярной основе.
Играй с фантастическим азартом, побеждай с Лев, и добивайся признания каждый день!
На сайте Лев вас ожидают удивительные акции и богатый выбор игр. Именно здесь вы успеете выиграть множество призов.
Зарегистрируйтесь на платформе Лев и начните выигрывать [url=https://vostok-sk.ru/igrovie-avtomati/]игровые автоматы[/url] уже без промедлений! [url=https://vostok-sk.ru/]казино лев[/url], [url=https://vostok-sk.ru/faq/]faq[/url], [url=https://vostok-sk.ru/rules/]правила[/url], [url=https://vostok-sk.ru/bonus/]бонус[/url]
казино лев 2024
Как быстро получить диплом магистра? Легальные способы
Легальная покупка диплома о среднем образовании в Москве и регионах
Процесс получения диплома стоматолога: реально ли это сделать быстро?
Полезная информация как купить диплом о высшем образовании без рисков
Полезные советы по покупке диплома о высшем образовании без риска
Официальное получение диплома техникума с упрощенным обучением в Москве
Как правильно приобрести диплом колледжа или ПТУ в России, важные моменты
купить диплом в сарапуле [url=https://1oriks-diplom199.ru/]1oriks-diplom199.ru[/url] .